静态hexoblog搭建教程
需要工具
- Node.js,这是原站的
- Node.js,镜像站
- visualsudio,编译软件
要用到的框架或平台:
- hexo,hexo框架
- gitee,gitee部署
安装说明
node.js和Typora就不说了,这个灰常简单。
至于Git,它安装的时候选项挺多的,而且还都是洋文,看不懂的话就全部选 next 就行了。你要是非得搞明白它每个选项的意思,emmmm那建议你们自己去搜吧,网上一搜一大把。我反正是不知道每项的意思,我也不想知道~~~/手动狗头。
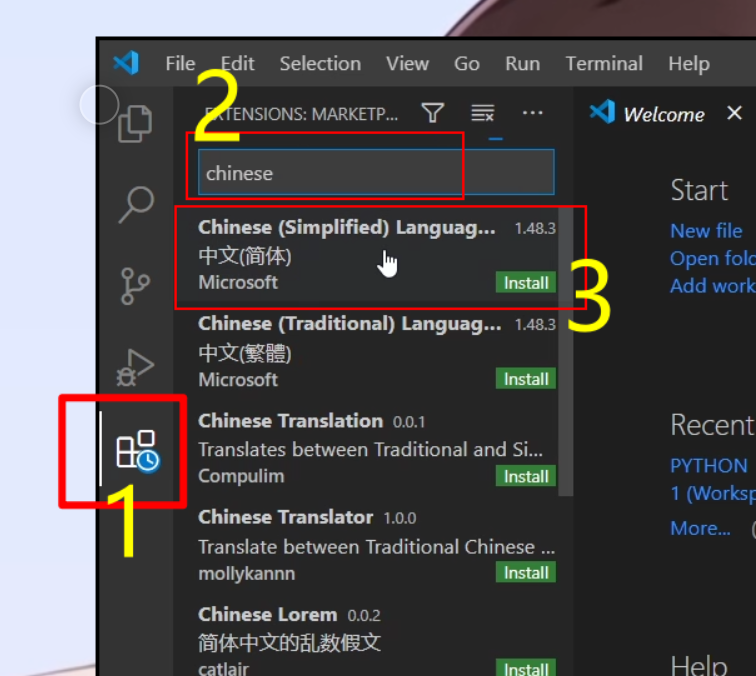
VsCode安装好之后默认是英文界面,可以在插件市场里搜索chinese,然后安装之后重启软件,就是中文版了。
检验是否成功安装
- node.js 的检查
1
node -v
- npm的检查
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题1
npm -v
- Git 的检查以上有显示版本号,则说明安装成功
1
git --version
HEXO的安装
- 安装之前可以先设置一下淘宝镜像加速器
1
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 全局安装框架
1
npm install hexo-cli -g
- 1创建你的博客目录
1
hexo init 你博客的文件夹名字
- 2
1
cd 你博客的文件夹名字
- 复制文件到你博客的目录
1
npm install
- 安装Hexo部署插件
请在你博客的目录下启动cmd,再执行以下代码1
npm install hexo-deployer-git --save
GIT的配置
用Win + R打开运行,输入cmd并进入cmd
- 设置用户名称
1
git config --global user.name "用户名"
- 设置用户邮箱
1
git config --global user.email "用户邮箱"
- 生成密钥以上代码执行之后,会让你设置密码,推荐全都不要设置,直接连按三次回车键。
1
ssh-keygen -t rsa -C "用户邮箱"
博客 _CONFIG.YML 文件的配置
打开你博客根目录的 _config.yml 文件,将一下信息添加到里面去。【注意区分】你博客根目录的1
2
3
4deploy:
type: git
repo: https://gitee.com/hcllmsx/hcllmsx.git #替换成你自己仓库的HTTP URL地址
branch: master_config.yml文件,和主题根目录的_config.yml文件!HEXO常用代码
1
hexo cl && hexo g && hexo s
1
hexo cl && hexo g && hexo d
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 yamatublog!
评论